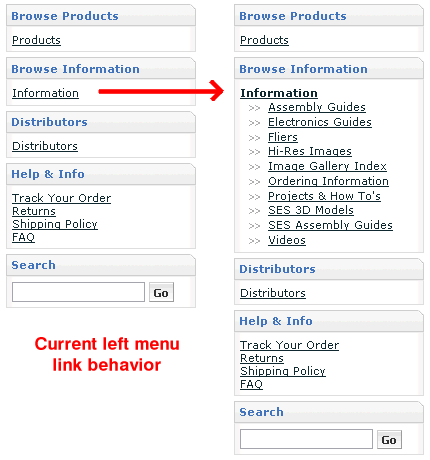
Right now, the left menu for our store looks like this:
It's redundant, because you have to click on the first category to expand the Products and Information sections.
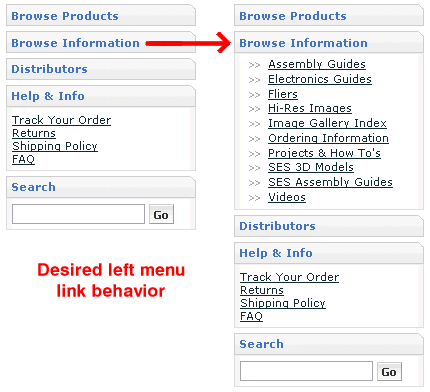
Is there any way to make the sections expand by clicking on the headers like [ Browse Products ]?
Alternately, is there any way to style the level 1 categories to look like the headers? I know I can edit the headers in template.ascx but I can't find anywhere to apply a custom css class to a certain category.
Please let me know if I'm barking up the wrong tree here; it seems like there should be an easy way to do what I want, but I'm just not familiar enough with this software to figure it out yet.
Thanks!